使用Hexo在Github上搭建静态网站-教程二
教程一 教了大家在Github上创建所需的仓库,教程二则将重点讲Hexo的使用。
Hexo是啥
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。所以,在这里你可能需要去了解Markdown、Pug或其他渲染引擎的语法。
关于Markdown的编辑,这里可以提供一个在线编辑器https://stackedit.io/app
Step1 Hexo的安装
官网采用全局安装hexo-cli1
$ npm install -g hexo-cli
不过,我推荐还是直接在项目目录里面进行局部安装会好一些,便于管理。1
$ yarn add hexo-cli
这里我用的yarn,如果不熟悉的,可以点这里> 查看yarn的用法。
然后,采用npm的npx来执行hexo的命令
npx 是什么鬼?点这里了解npx
以上的操作前提是你在电脑上已经安装了Node
Step2 本地站点搭建
安装好了Hexo后,我们就可以用Hexo来生成本地示例站点了。首先创建一个站点目录,然后安装相应的依赖包。1
2
3$ npx hexo init <folder>
$ cd <folder>
$ yarn
安装完毕后,整个站点的目录结构就生成了。1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
关于具体的目录作用,大家可以点击这里>去官网看下说明,了解清楚各个目录和文件的作用,才好对站点进行相应的配置和修改。
执行以下命名,然后访问http://localhost:4000/就可以看到本地站点服务了。1
$ npx hexo server
Step3 修改站点配置文件_config.yml
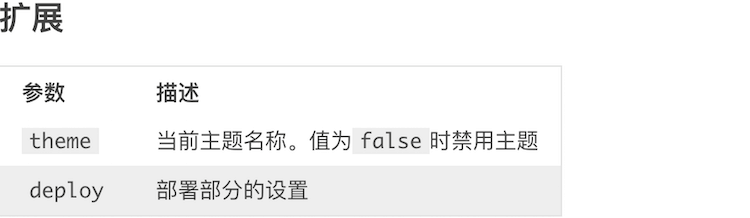
_config.yml 的配置信息还有点多,大家可以根据实际情况进行修改。其中主要的修改点在于两个地方,一个是站点的描述,还有一个就是提交的仓库信息。

deploy 配置远程仓库,以便使用npx hexo deploy把站点内容提交到远端仓库。
更多配置信息可以点击这里>
Step4 写文章
站点弄好之后,就要着手写文章了。只看官网的教程,一时还不太明白。其实写文章有两种,一种是写post,一种是写page,各自的命令不太一样。
写post则用:1
$ npx hexo new post <title>
写page则用:1
$ npx hexo new page pagename
看到这里,你是不是明白了官方的命令行$ hexo new [layout] <title>中 layout 的意义在哪里呢?没错,就是post和page的区别。
title 是可以默认不写滴
通过使用new创建好的post或page在站点目录的source目录下会对应生成_posts以及pagename的文件夹。_posts文件夹内存放的是post.md的文章文件,而pagename目录下会默认有一个index.md的page文件。里面都是Markdown的语法内容。
Step5 变更主题
如果你不喜欢Hexo默认的主题,你可以在Hexo的主题里面去选择一款自己喜欢的主题。然后使用以下命令把喜欢的主题clone到站点的themes目录下面。1
$ git clone https://github.com/Haojen/hexo-theme-Anisina.git themes/Anisina
以上主题随便选的,看你自己喜欢!
搞定之后,再修改站点的_config.yml的theme属性为Anisina:1
theme: Anisina
记得保存哦!
Step6 网站部署
还记得Step3里面的deploy的配置吗?现在就要用到了,不过在此之前,我们要先安装一下Git的依赖包(Hexo部署插件):1
$ yarn add hexo-deployer-git
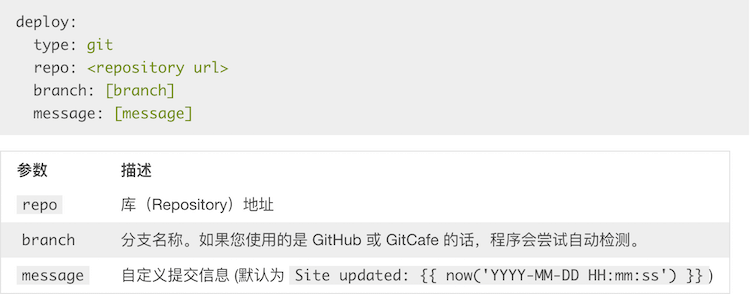
再看一下deploy的配置,如下图:
其中type、repo、branch是必须要填的。当然你也可以点击这里> 去官网查看如何配置。
Hexo deployer可以帮助我们向远端仓库提交编译后静态站点文件。下面我们来操作部署:
1、执行clean,清理缓存内容;1
$ npx hexo clean
2、生成站点静态文件;1
$ npx hexo generate
3、部署,向远端提交资源;1
$ npx hexo deploy
4、访问username.github.io,搞定。
hexo deploy 之所以能向远端仓库提交资源,得益于我们的教程一的SSH配置,千万记得哦。