搭建React项目工程环境并做自定义配置(React项目实战教程一)
现在的前端要学的真多,想学React,还得先学webpack。当去看了webpack的文档后,感觉要跪了。即便是跟着官方文档,配置到一半已经很没有耐心了有木有?嗯,别怕,React官方有快速脚手架可以使用,那就是create-react-app。我们可以用这个快速的搭建起一套可用的工程环境。但本教程一教大家如何用create-react-app生成一个可配置工程的环境,并做一些基本的工程配置。
create-react-app 官方链接,请点击这里
项目创建
如果之前没有安装过全局create-react-app或者当前项目目录没有安装create-react-app的话,我们就需要先安装create-react-app脚手架。这里我就安装在当前项目目录了。
打开你的终端工具或者vs code的终端亦或是CMD窗口,然后输入切换到你想要目录,接着copy下面的命令,按回车键即可。1
$ yarn add create-react-app
不清楚yarn或者没有安装yarn?点击去这里看官方文档
等待一会儿,安装好了之后,我们就可以用create-react-app来创建react项目。1
$ npx create-react-app [project-name]
命令窗口噼里啪啦一阵输出之后,项目就创建好了,然后根据窗口提示,我们切换到[project-name]的目录,然后使用yarn eject命令生成自定义配置文件。
当npx create-react-app [project-name]命令执行完毕后,可以观察一下[project-name]目录结构。
1 | $ cd [project-name] |
根据提示,输入y,之后又一阵噼里啪啦输出后,success!
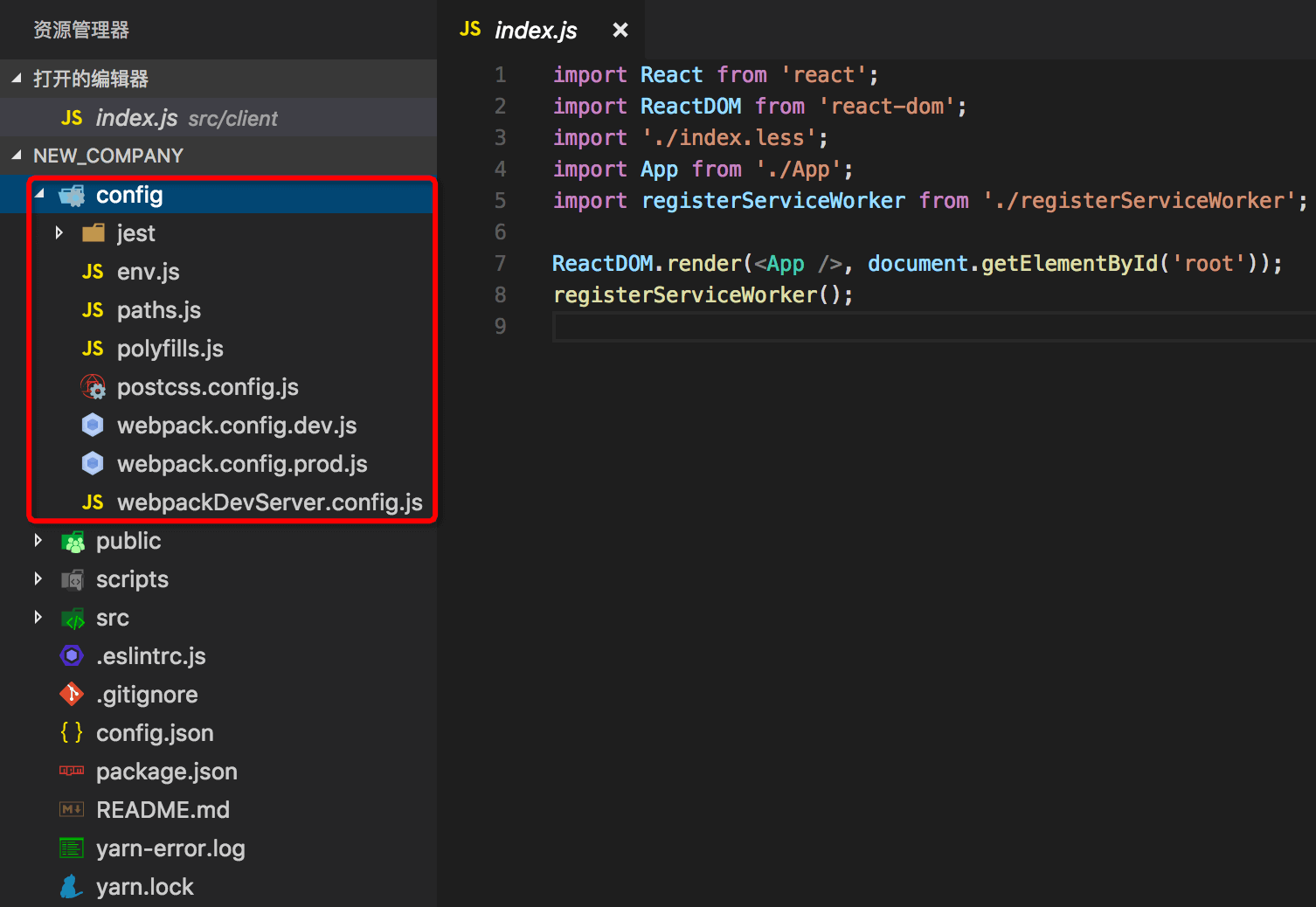
这个时候,再去观察一下[project-name]项目目录结构,你会发现多了一个config目录。那这个config目录就是包含了一些配置工程的文件。可以看如下图的目录结构: ;
;
配置
项目安装好了之后,我们就可以使用yarn start启动服务了。不过稍加留意的同学会发现当start之后,如果webapck-dev-tool启动local server成功会清掉之前启动的一些配置文件打印信息。如果想要保留,那我们就需要对配置文件进行一些重新配置了。
1、命令行打印信息自定义
命令行上面所打印的信息来源于webpack,而执行webpack的脚本命令在scripts目录下面的js文件内。因此,我们找到对应命令所执行的文件。在package.json文件里面 yarn start 所执行的是 start.js 文件,那么我们就关注 start.js 里面到底哪里有 clear console 的操作。
其实不难发现,命令行上打印的一些信息都来着webpac dev server,所以我们重点看下dev server相关的配置里面有没有 clear console 操作。
1)创建utils.js文件
进过一番查找我们发现choosePort和createCompiler里面有,因此我们可以在scripts目录下面新建一个utils.js文件,把choosePort和createCompiler方法copy放到utils.js文件内,然后对里面的clearConsole进行删除。
注意这两个方面里面的一些引入,要在utils.js里面把相关的引用import进来,不然后面再start会报错的。
看到里面的console.log没有?觉得它的文案不满意,那就改改改吧。
处理完之后,我们记得要export出去,不然我们要用到utils.js这个文件里面的方法,就没办法用啦。
2
3
4
choosePort,
createCompiler
}
2)修改start.js
utils.js文件弄好之后,我们来修改start.js文件,把原先引入的choosePort和createCompiler两个方法去掉,然后引入我们utils.js文件里面的choosePort和createCompiler。
如果没什么意外,这个时候再yarn start后,我们就可以看到命令行上面就会一直保留了我们服务启动后的一些打印信息了。
2、自定义域名和端口
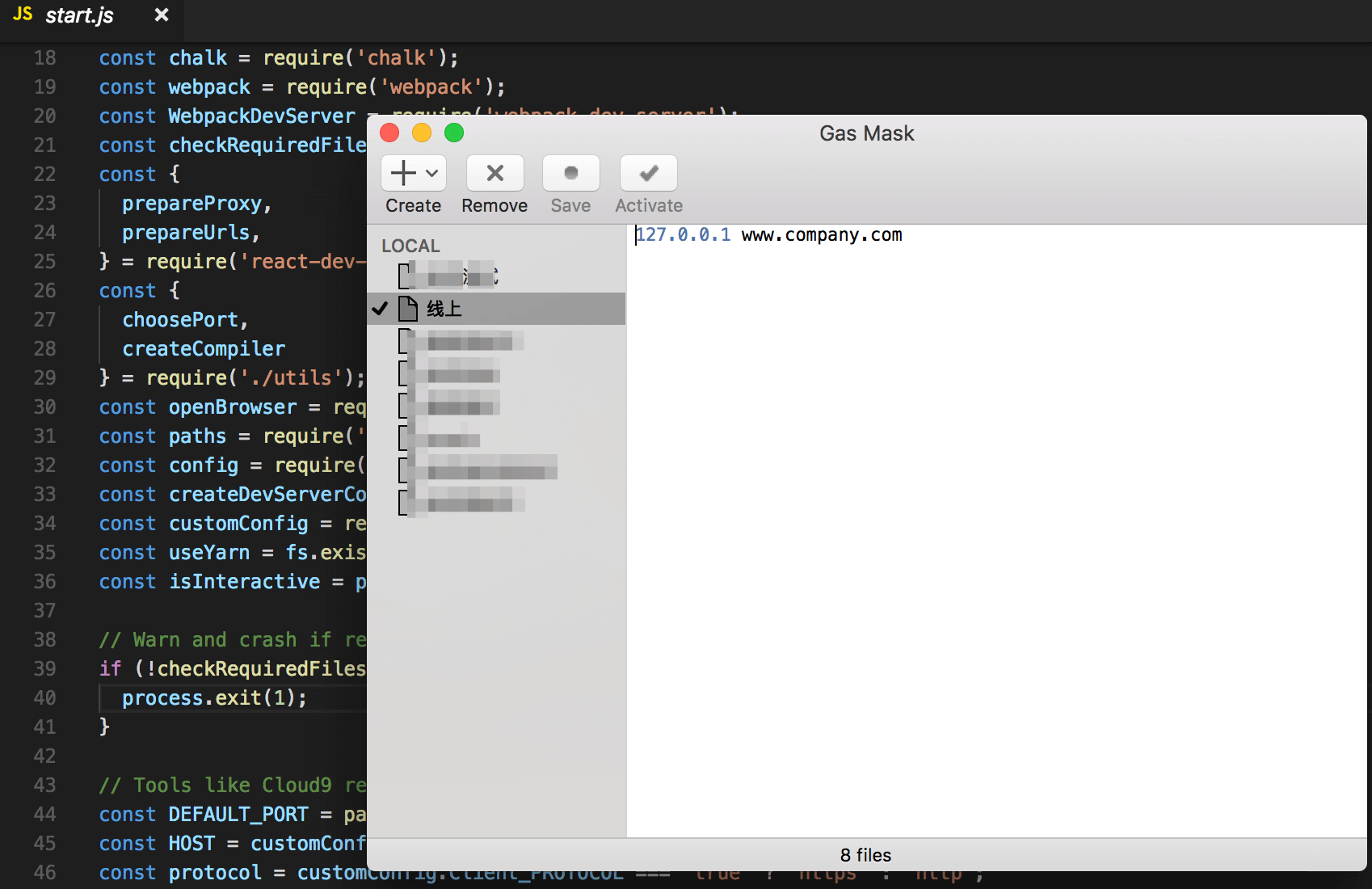
配置本地服务的域名和端口的话,我们需要用到Host管理工具。Mac系统的推荐Gas Mask或者SwitchHost,Windows系统的话可以用SwitchHost或者可以直接修改Host文件(当然能用工具最好,方便管理)。
Host的配置如上图。
下面,我们还要再新建一个config.json文件,这个文件可以建在[project-name]的一级目录下,然后在copy下面的内容到config.json文件内,并保存。1
2
3
4
5{
"Client_HOST": "www.company.com",
"Client_PORT": 80,
"Client_PROTOCOL": "http"
}
上面的”Client_*是可以修改的成自己的,以及这里的域名和端口都可以改成自己想要的。
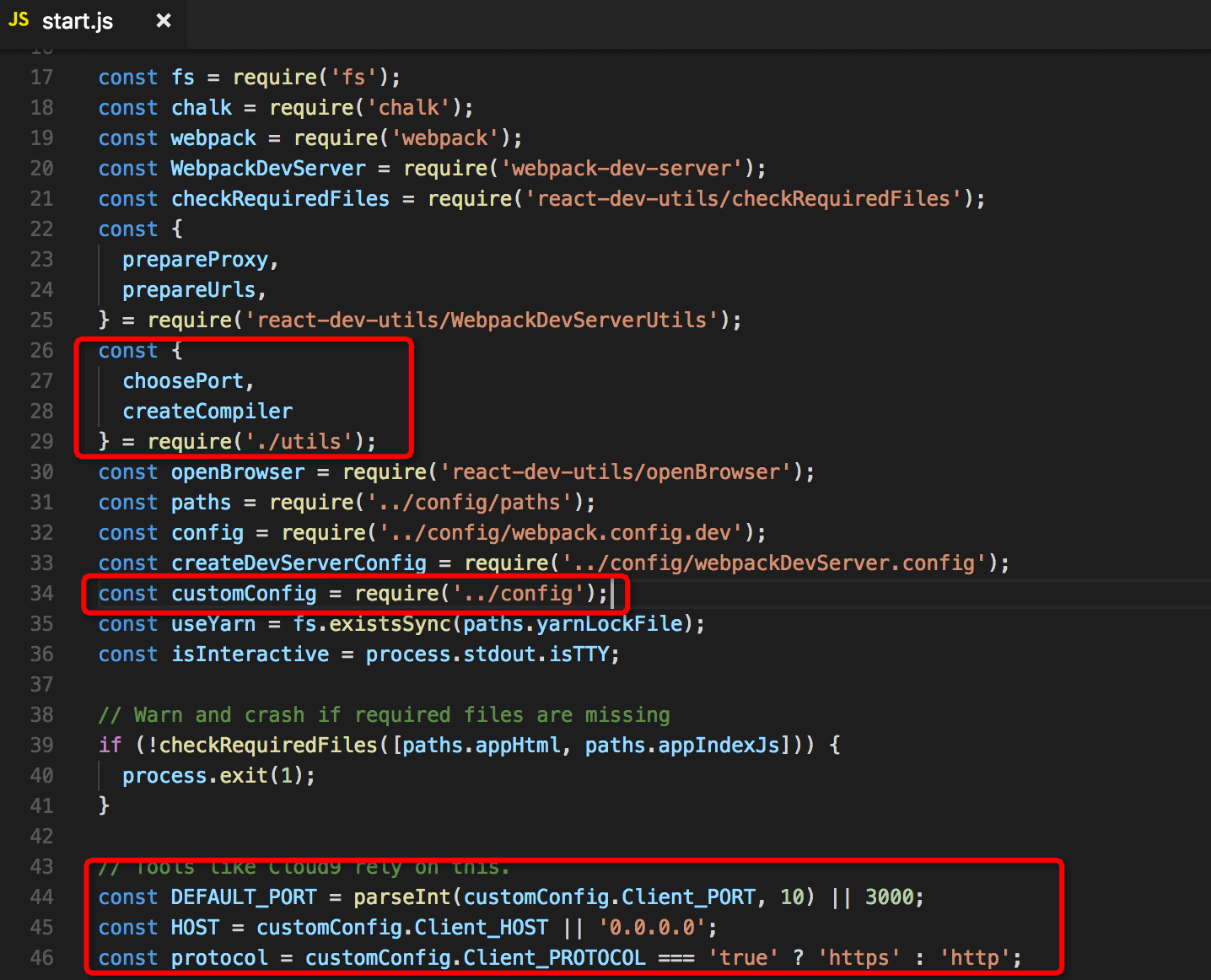
然后我们再打开scripts目录下面的start.js文件,引入config.json,然后修改对应的DEFAULT_PORT、HOST以及protocol的赋值语句。如下图:
搞定之后,再执行yarn start看看,这个时候命令行应该会提示你config.json不能被import。因此我们还需要配置config目录下面的paths.js文件,在appPackageJson后面新增一个字段appConfigJson。1
appConfigJson: resolveApp('config.json'),
保存,然后再修改webpack.config.dev.js,找到new ModuleScopePlugin,修改成如下:1
new ModuleScopePlugin(paths.appSrc, [paths.appPackageJson, paths.appConfigJson]),
当我们使用的文件不在src/目录或者某些地方import的文件路径../超出了src/的目录路径后,会提示你要最好把文件移到src/目录下面。这个时候修改ModuleScopePlugin就可以解决问题了。
修改并保存webpack.config.dev.js后,再次重新yarn start,这个时候就可以看到浏览器打开了我们配置的域名站点了。