使用PropTypes做React的Props数据类型检查(React项目实战教程五)
使用数据类型检查可以有助于我们降低出错概率,这也是我后面为什么原来越喜欢用typescript的原因(当然这里讲的都不是typescript项目)。
React官方的也有推荐几种对数据类型进行检查的工具,比如:PropTypes、Flow和typescript等。如果是非typescript版的话,官方推荐使用Flow作为数据检查工具。
但这里我还是讲使用PropTypes做数据类型检查!
安装
同样的,我们还是要先安装PropTypes的依赖包prop-types:1
$ yarn add prop-types
安装完毕后,我们就可以再组件里使用它了。
使用
举个栗子:假设我们的Home组件里面需要接收一个title字段作为页面的标题,而title我们希望是string类型的。那我们就可以这样写PropTypes:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25import * as React from 'react';
import PropTypes from 'prop-types';
import './index.css';
class Home extends React.Component {
constructor(props) {
super(props);
}
componentDidMount() {
if (this.props.title) {
document.title = this.props.title;
}
}
render() {
return (
<div className="home">首页</div>
);
}
}
// 重点
Home.propTypes = {
title: PropTypes.string.isRequired
};
export default Home;
假如此时在routes.js的home组件的route上没有传递title字段,这个时候你打开浏览器的调试工具会发现一个警告:1
Warning: Failed prop type: The prop `title` is marked as required in `Home`, but its value is `undefined`.
这里,我们要解决的话,就需要在routes.js的home route上写上title属性:1
2
3
4
5
6
7
8
9
10
11
12
13import * as React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Home from './views/home';
const Routes = (
<BrowserRouter>
<Switch>
<Route path="/" render={() => <Home title="首页" />} />
</Switch>
</BrowserRouter>
);
export default Routes;
对比下教程四,为了向Home组件传递title,这里的routes我们有所改动,用了route的render方法。
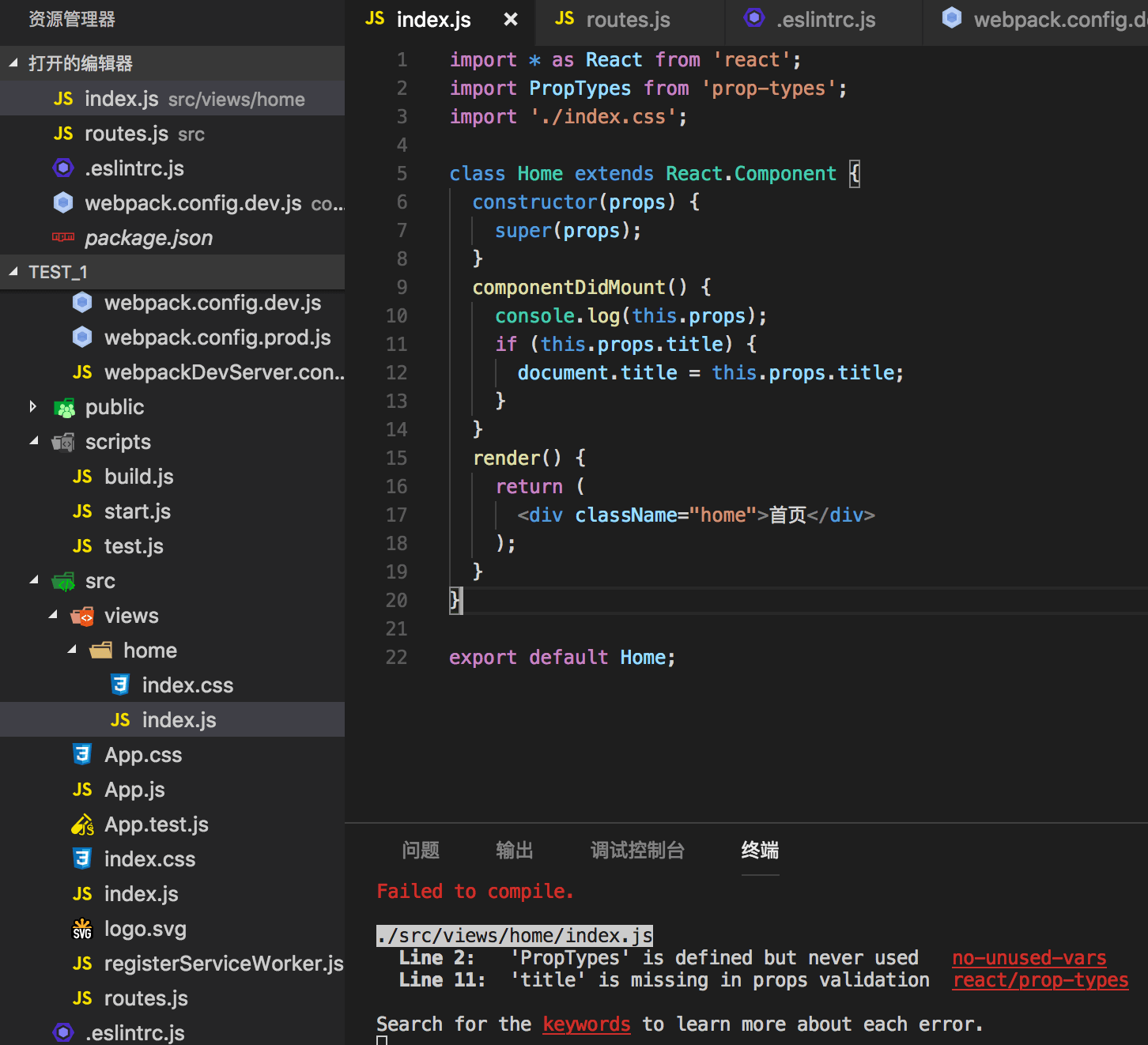
再假设一下,当我们的Home组件有需要props数据,但是我们没有在组件里面写propTypes,这个时候在编译的时候eslint检测工具就会提示我们。是不是很赞?