使用react-router-dom作为前端页面的访问路由(React项目实战教程四)
React-router-dom可以帮我前端自己来实现页面访问路劲而不需要依赖后端路由,下面来为我们的React实战项目增加路由功能。
安装
首先是要安装react-router-dom依赖包,命令如下:1
$ yarn add react-router-dom
当然此时你应该在你的当前项目[project-name]下面,而不是把react-router-dom安装在了其他地方。
配置Router
安装好了react-router-dom后,我们就需要配置前端路由。
在src目录下面新建routes.js文件,然后把页面组件引入到routes.js内,如下:1
2
3
4
5
6
7
8
9
10
11
12
13import * as React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Home from './views/home';
const Routes = (
<BrowserRouter>
<Switch>
<Route path="/" component={Home} />
</Switch>
</BrowserRouter>
);
export default Routes;
保存好之后,我们的路由就算配置完成了。
然后路由里面用到了页面组件,所以我们要先来建一个Home的组件,然后让项目跑起来。
创建组件
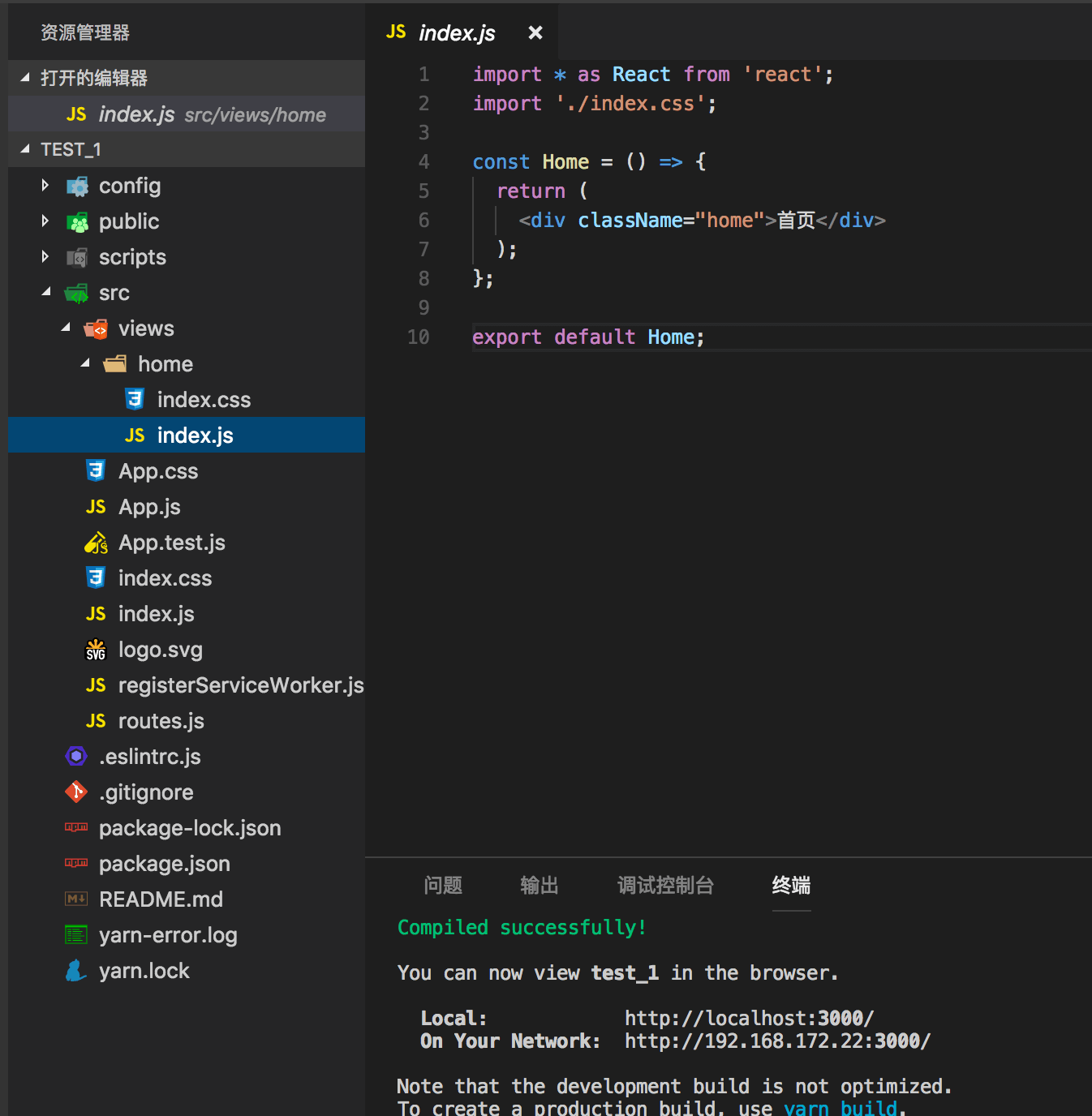
我们在src下面新建一个views目录,然后在views下面新建home目录,最后在home目录下面新建index.js,这里面就是我们要的Home组件。可以看如下图示:
然后编辑App.js,把我们的路由应用到app上:1
2
3
4
5
6
7
8
9
10import * as React from 'react';
import Routes from './routes';
class App extends React.Component {
render() {
return Routes;
}
}
export default App;
保存,然后yarn start启动项目看看浏览器是否通过路由显示了我们所需要的页面组件。