自定义配置typescript+react项目本地域名
前一篇教了大家如何《使用create-react-app快速搭建typescript+react项目》,今天说说怎么配置开发环境中的域名&端口信息。—这篇幅将会是上一篇幅中自定义配置内容的开始
Host配置
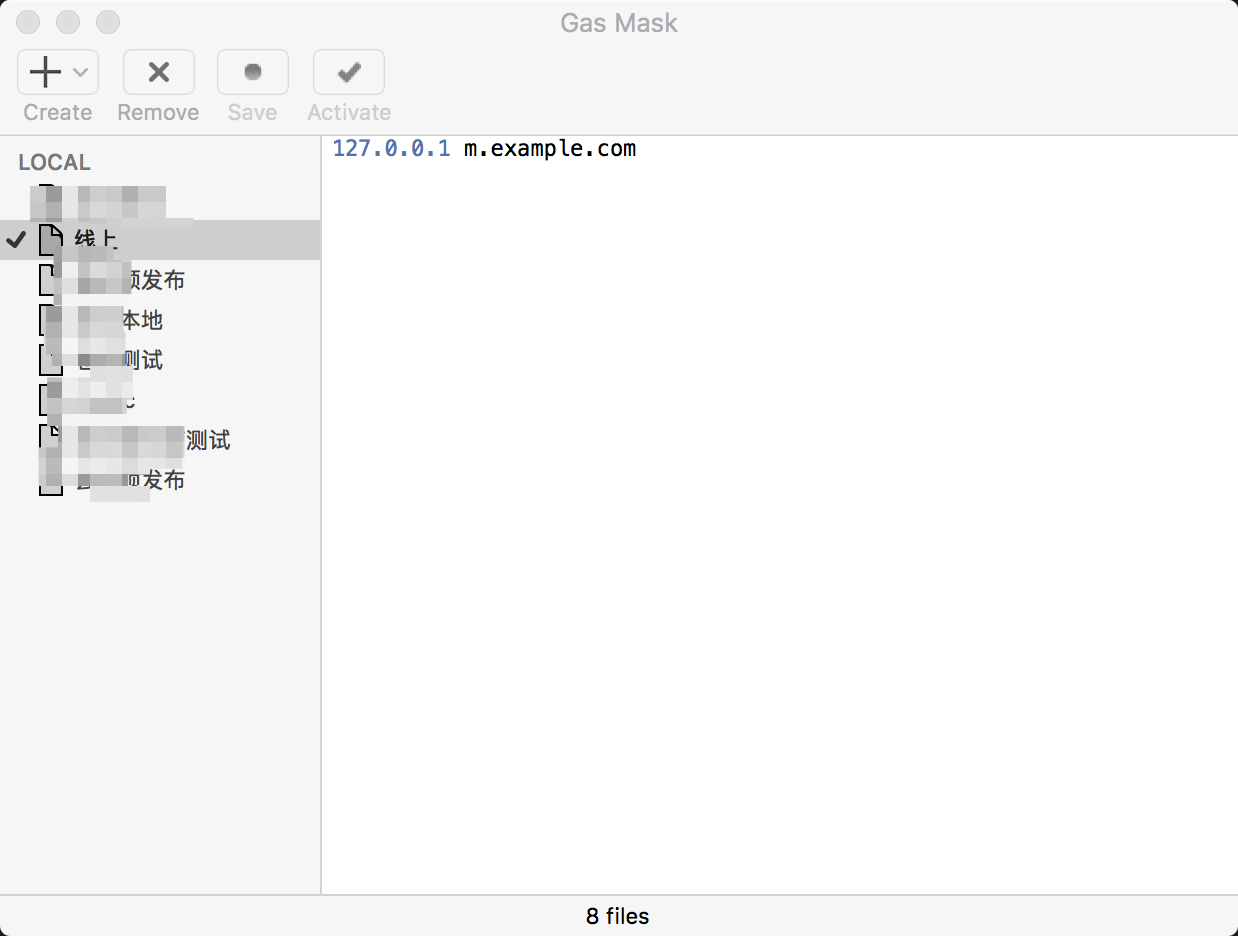
本地环境域名配置需要准备一件Host管理工具,Mac系统可以使用Gas Mask、switchHost等,Windows用户可以用switchHost,当然你也可以不使用此类工具,不过非常推荐使用,毕竟一个企业在对项目的开发上面还是有分本地环境、测试环境、预发布环境以及正式(线上)环境的,每个环境Host对应的IP又不一样,正好可以用此类工具进行Host的管理。
Config配置
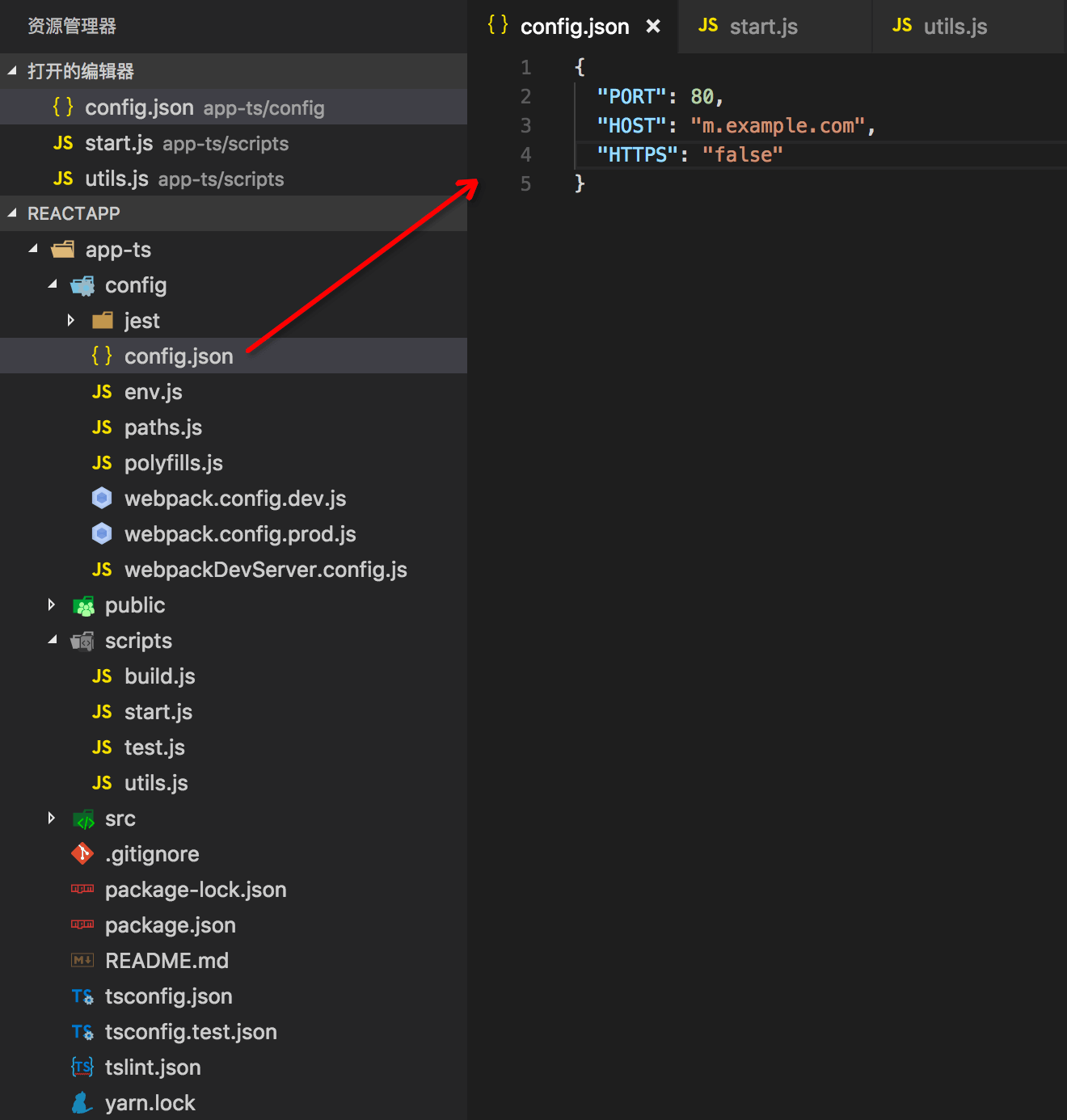
还是跟上一篇一样,我们看一下目录结构,下图只是项目名称不一样,内部文档目录是和上一篇文章的截图是一样的。我们在config目录下面新建一个config.json配置文件,配置一下本地环境的域名、端口号以及所使用的协议。
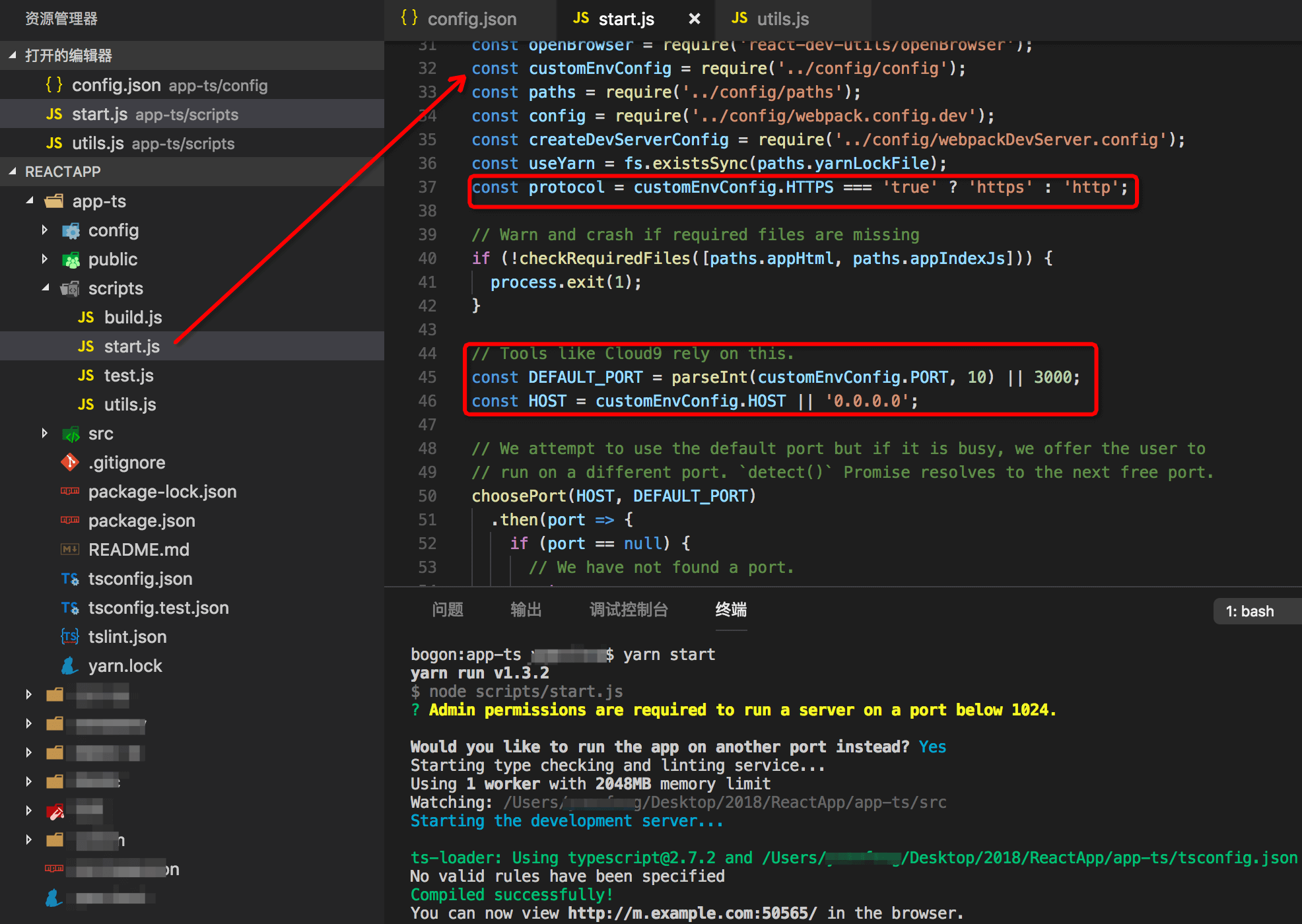
Start修改
找到scripts目录下面的start.js文件,然后把我们上面建好的config.json引入进来,修改好之后运行yarn start就可以在浏览器看到效果了。