微信内网页被键盘顶起后不回弹的解决方案
背景介绍
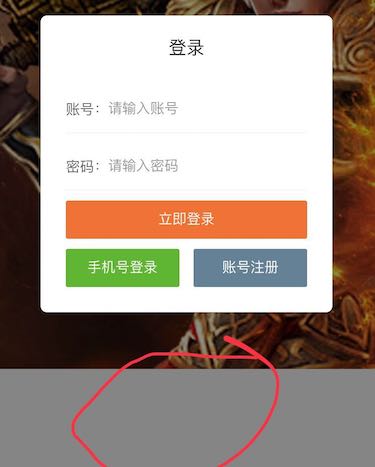
在微信内调试一个有表单弹窗的页面,当激活弹窗内的表单项时,系统键盘弹起并把网页也相应的顶上去了。而在取消输入后,键盘收回,被顶起来的网页内容并没有正确的回落到原来的位置。此时你再对弹窗做一些交互的话就会存在接触点和弹窗真实的 DOM 不在同一个位置,导致交互失败或者错乱的问题。如下图红圈位置:
解决方案
解决方案就是在页面失去焦点的时候将页面滚回顶部或者原位置(除非之前有对滚动位置进行记录)。1
2
3
4
5
6
7function fixBug() {
window.scrollTo({
top: 0,
behavior: "smooth"
});
}
document.addEventListener('blur', fixBug, true);
不过建议在弹窗消失后记得解绑当前的交互:1
2// 弹窗消失或隐藏后执行
document.removeEventListener('blur', fixBug, true);