git的日常使用命令备忘录
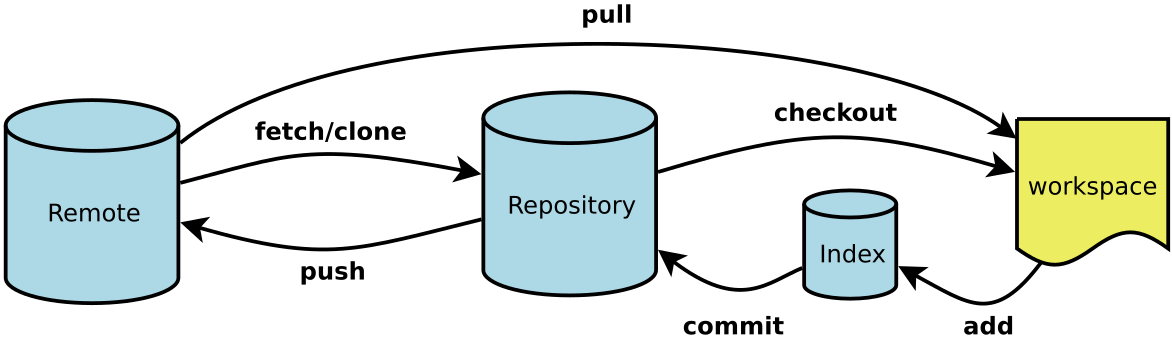
查看下图,了解git的几个概念,会对git的使用有一个大致的了解。
- Workspace:工作区
- Index / Stage:暂存区
- Repository:仓库区(或本地仓库)
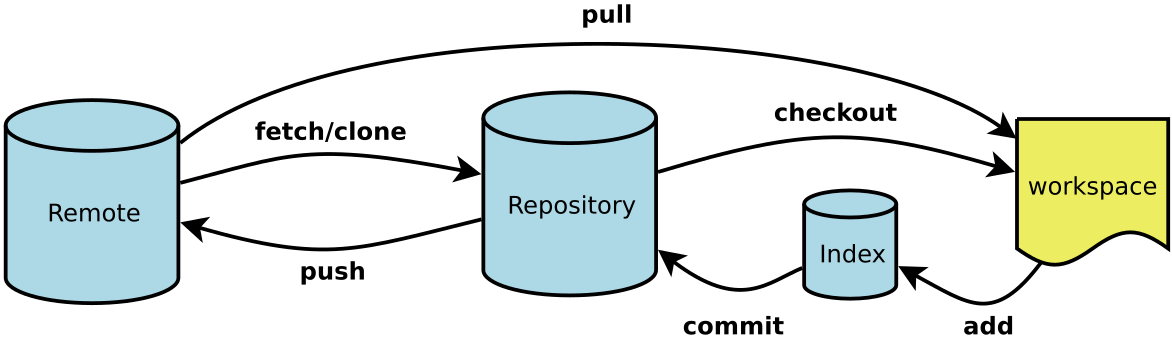
查看下图,了解git的几个概念,会对git的使用有一个大致的了解。
为何会写这样的内容,起因是因为之前去面试的时候一家公司给出的面试题里出现了这样的。当时看的时候或许是因为时间紧迫或许是自身知识储备不精的问题,没有写出来。由于是内推的公司,其实我没去做试题,而是直接要求的面谈和实战操作,以便减少不必要的时间成本。
不多说,一开始看到这样的,肯定能想到javascript的继承与原型链,但只想到这个还不够的。你只能让Person对象run一次,后面的say则会报TypeError。
来看下栗子:1
2
3
4
5
6
7
8
9
10
11
12
13
14let human = function() {
this.name = 'human';
};
human.prototype = {
run: function () {
console.log('1km');
console.log(this);
},
say: function () {
console.log('I\'m ' + this.name);
}
};
let Person = new human();
Person.run().say();
教程一 教了大家在Github上创建所需的仓库,教程二则将重点讲Hexo的使用。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。所以,在这里你可能需要去了解Markdown、Pug或其他渲染引擎的语法。
关于Markdown的编辑,这里可以提供一个在线编辑器https://stackedit.io/app
其实关于使用Hexo在github、coding以及其他服务器上搭建静态blog的文章已经非常之多了,而且我也好早看到过此类文章,只是一直没有用心去看。今天闲来无事,想想今年的规划,所以就又有了重新撸起的冲动。不多说了,直接进入主题吧!
使用Hexo搭建静态blog你可能需要了解的技术有但不只限于: