使用Hexo在Github上搭建静态网站-教程一
其实关于使用Hexo在github、coding以及其他服务器上搭建静态blog的文章已经非常之多了,而且我也好早看到过此类文章,只是一直没有用心去看。今天闲来无事,想想今年的规划,所以就又有了重新撸起的冲动。不多说了,直接进入主题吧!
使用Hexo搭建静态blog你可能需要了解的技术有但不只限于:
- Git
- MarkDown
- Yarn or Npm
- Hexo
- Pug
下面我们开始进行blog站点搭建相关的准备工作:
Step1 Github仓库创建
Github的账号注册不在这里说了,简单的注册账号应该都会的吧?点我去注册>>。登录Github之后,在头像左侧的加号(+)上点击,会出现如下图的“New Repository”:
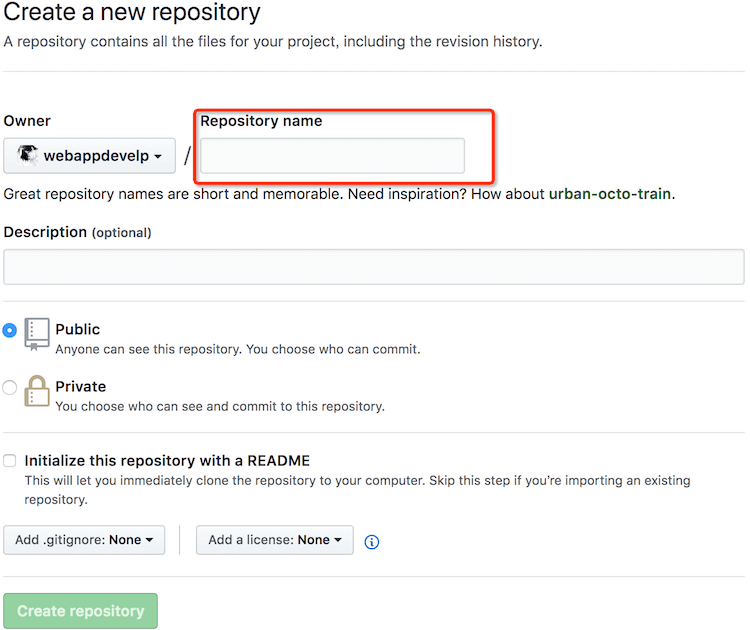
然后点它去创建仓库,如下图:
这里填的仓库名称应该是username.github.io,其中username为你的github用户名,不过貌似非github用户名而是随便填的也可以,只要github检测到该仓库是可用的即可。
其他的用默认的选中即可,不需要修改,该仓库应该为public类型的。
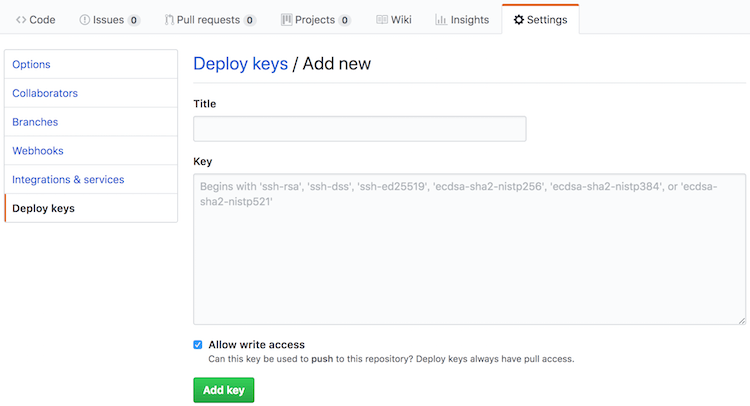
Step2 username.github.io 仓库配置SSH
在Step1创建的仓库中,点击settings,进到Deploy keys。此时需要你配置该仓库的SSH。
如何获取Git的SSH?
1、此时需要你使用Git来创建。打开你的终端或CMD(这里以Mac平台为例),输入1
$ cd ~/.ssh
2、查看是否有过公钥,如果有,可将其删除或者备份起来1
2
3$ mkdir key_backup
$ cp id_rsa* key_backup
$ rm id_rsa*
3、生成新的SSH1
$ ssh-keygen -t rsa -C "邮箱地址"
然后在.ssh文件夹下使用ls命令查看所有文件,可以看到生成了一个id_rsa.pub的文件,使用vi工具打开它,将其内容复制出来,粘贴在Step2的key中。
点击这里继续观看教程二