使用create-react-app快速搭建typescript版React项目
本人写typescript有近一年的时间了,可能有人要问写了几年的javascript了,好好的,为什么又来折腾typescript呢?直白的回答就是typescript能让你在调用方法时马上知道该传什么类型的参数,或者在取数据的时候能快速的提取字段。深奥一点的回答就是:typescript能帮你在写代码的时候做类型检查,并在编译成可执行文件的时候提示你哪里出错了,以便于你能快速的解决。
关于typescript的学习,我不在这里进行深入的系统的讲,大家可以点击下面链接去到typescript中文网站去学习。我们这里要讲的是如何利用create-react-app来快速搭建typescript版react的项目环境。
typescript中文版网站,可以点击这里
安装
1、先安装create-react-app
这里个人喜欢安装本地版(非全局安装),然后使用npm的npx来执行create-react-app。1
$ yarn add create-react-app
安装好了create-react-app后,我们就可以用这个工具来快速的创建react项目了。
2、创建typescript版react项目
create-react-app [program]默认情况下是只安装js版的react,而非我们所需要的ts版react。因此,需要在该命令行后面加上--scripts-version=react-scripts-ts参数。1
$ npx create-react-app [app] --scripts-version=react-scripts-ts
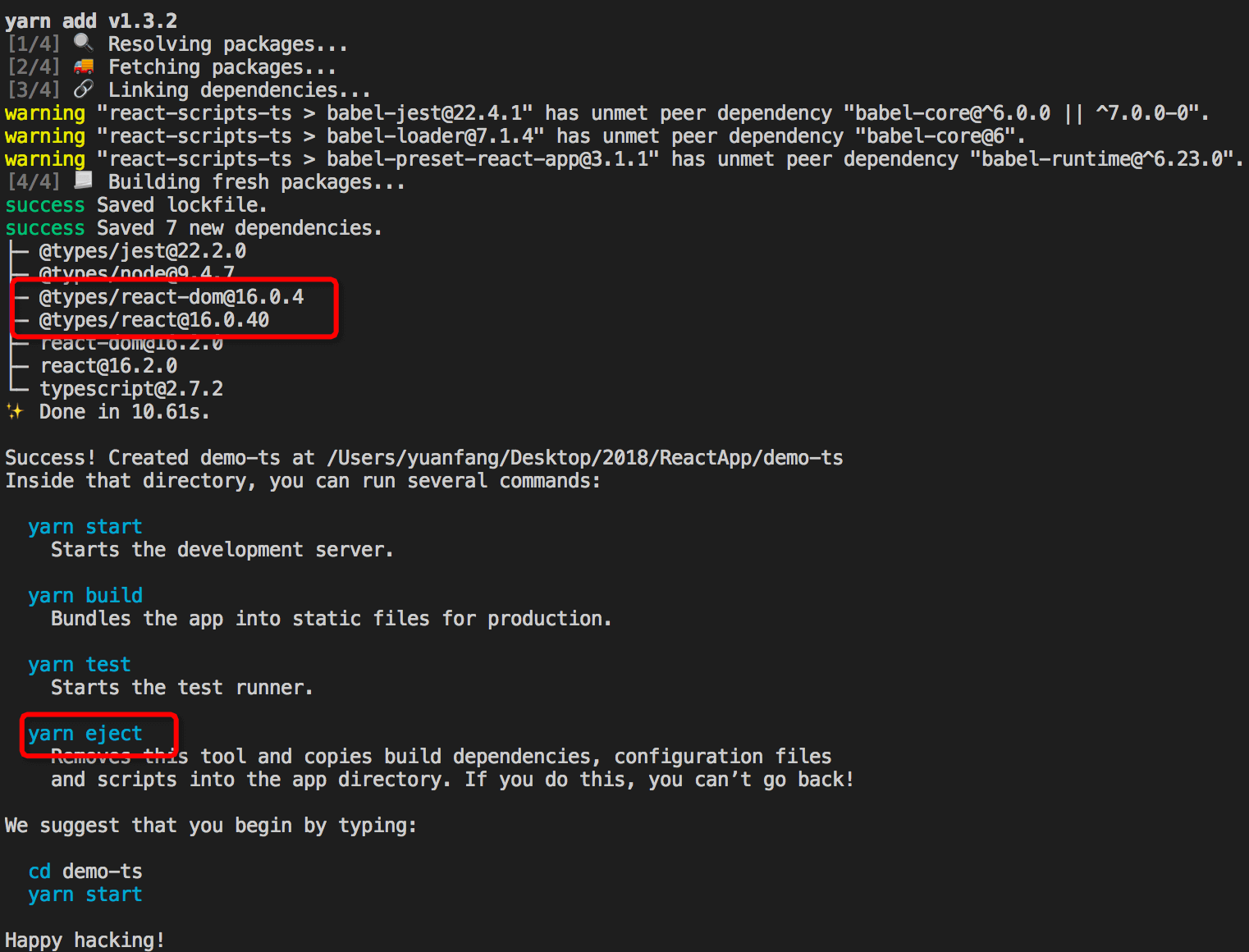
等待片刻,就可以看到如下图的项目依赖安装的情况了。
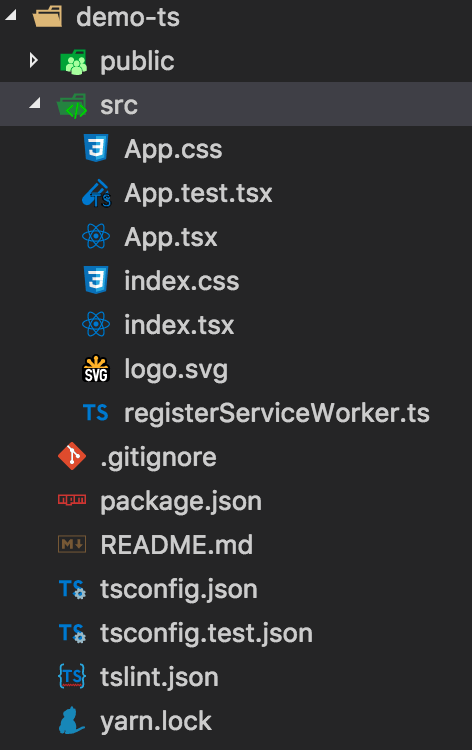
装好了之后切换到[app]这个目录,你可以看到如下图的目录结构了。
然后启动项目:1
$ yarn start
一切顺利的话,浏览器会打开一个项目页面。但是…
重要!!!
注意下如上图一的红线框部分,如果@types/react在16.0.4而@types/react-dom的版本在15.5.7时,启动项目会报如下错误1
2
3
4/node_modules/@types/react-dom/node_modules/@types/react/index.d.ts
(3631,13): Subsequent property declarations must have the same type.
Property 'a' must be of type 'DetailedHTMLProps<AnchorHTMLAttributes<HTMLAnchorElement>, HTMLAnchorElement>',
but here has type 'DetailedHTMLProps<AnchorHTMLAttributes<HTMLAnchorElement>, HTMLAnchorElement>'.
这个问题其实也蛮好解决的,只需要更新@types/react-dom的版本就可以了。1
$ yarn add @types/react-dom@16.0.4
自定义配置
按照上面的操作来配置项目的话,不能很好的做一些扩展。这个时候,我们要想能够实现自己扩展配置项的话,可以在当前项目下使用1
$ yarn eject
释放可配置的文件。此时再观察一下项目目录,会多了config和scripts两个目录。有了这两个目录我们就可以大刀阔斧的对配置进行改革了。不过,我这里暂时不做过多配置的方面的说明,毕竟配置才是重点,而且也是很多内容,后面会单独篇幅来讲解配置相关的内容。
下面我拿一个项来讲讲配置。我们可以观察到在使用yarn start的时候,终端或者CMD上会将之前的log清除,然后又打印出来一些提示信息。这里的这个清除操作,虽然不是很重要,但是总觉得它让我错过了些不可描述的内容。于是乎,我要倒退重放!
找到scripts目录下的start.js文件,打开它并找到引入的choosePort 和 createCompiler,追根溯源,找到这两个方法,然后copy出来,放到某个js文件内,然后把对应两个方法里面的clearConsole()去掉,再重新引入到start.js文件里面去,这个时候再次yarn start会发现之前一闪而过的“隐私”总算是露出真容了。