配置eslint代码检查工具(React项目实战教程三)
其实我们可以看下工程里面webpack.config.*.js里面的loader配置,有一个eslint-loader。这个就是脚手架为我们配置好的项目启动时的代码检查操作。如果要正确的使用这个eslint代码检查工具,我们还需要在工程里面做eslint的配置。如何配置eslint?
安装eslint
使用下面的命令检查一下你的当前工程环境或者系统环境有没有安装eslint:1
$ npx eslint -v
如果出现了版本号,说明咱已经安装了eslint,如果没有,则需要进行安装:1
$ yarn add eslint
安装好了之后,我们就可以用eslint的命令来生成一个配置文件。
配置eslint
使用eslint –init选择对话形式创建eslint配置文件:1
$ npx eslint --init
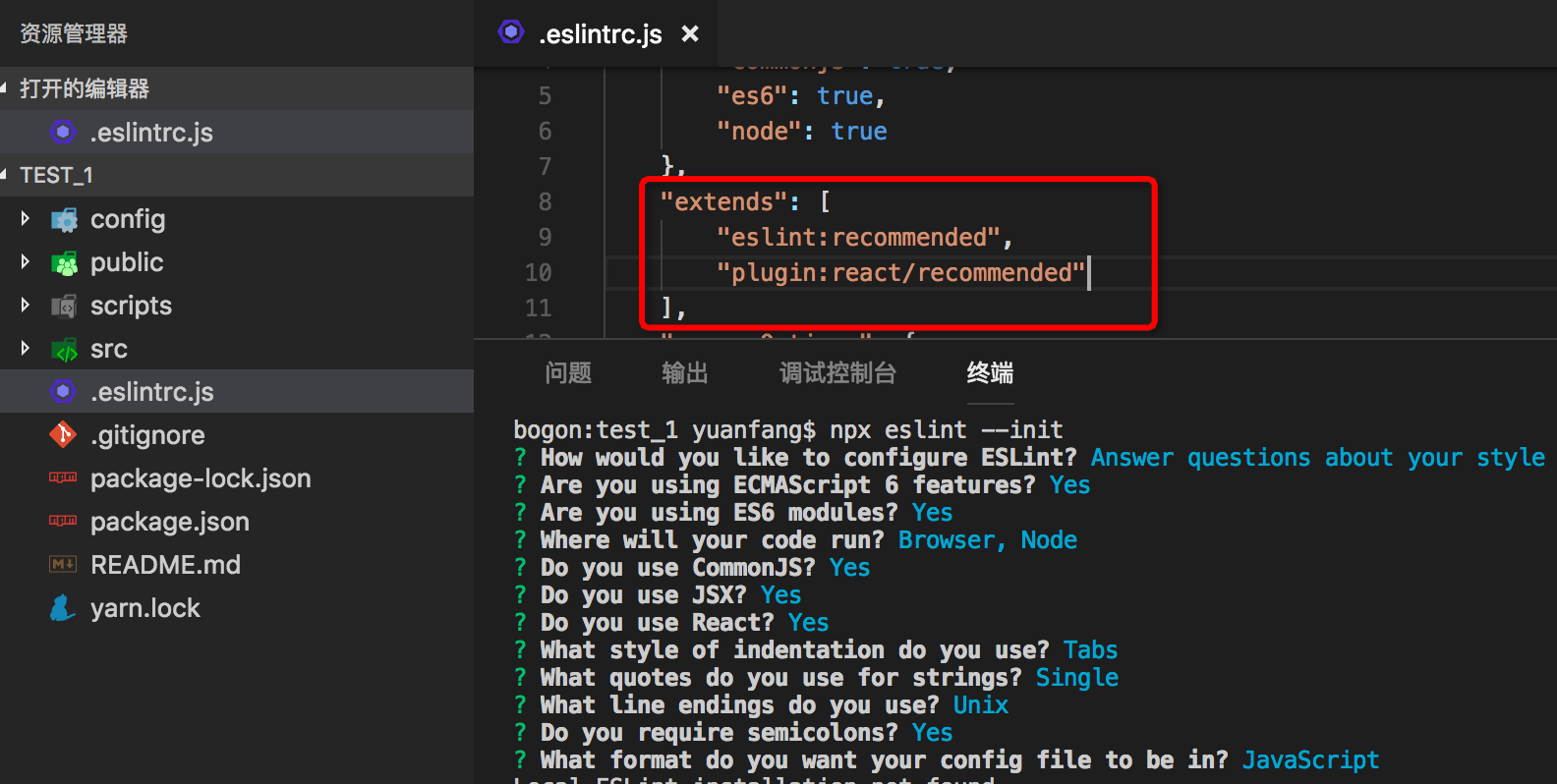
根据对话内容,做相应的应答,之后就会在项目目录下面生成一个eslint的配置文件。可见下图:
使用eslint
上面我们说到create-react-app脚手架已经帮我们配置好了webpack打包编译时先执行eslint-loader做代码检查,那我们其实只要重新yarn start就能看到命令行有eslint的代码检查提示了。
修改eslint
有时候我们做调试的时候,可能需要console打印一下内容。而按照对话形式创建的eslint配置文件中并没有console相关的配置,但我们可以编辑配置文件,在里面进行增删改查操作。
去掉console的提示,可以增加一条rules:1
"no-console": "off"
保存,再yarn start看下。
不过,这里重点讲一下由于我们安装了eslint,并配置了eslint后,导致webpack编译时候提示:1
2error 'React' is defined but never used no-unused-vars
error 'App' is defined but never used no-unused-vars
这个提示如何处理?同样还是修改eslint的配置文件。找到extends,把默认的修改成如下即可:1
2
3
4"extends": [
"eslint:recommended",
"plugin:react/recommended"
],